들어가며
본 프로젝트는 Next.js와 Firebase를 사용하여 개발한 P2P 기반의 실시간 채팅 플랫폼이다.
여러 프로젝트를 개발하면서 실시간 채팅 플랫폼을 개발해보고 싶다는 생각으로 시작하게 되었다.
실시간 통신이라고 하면 제일 먼저 socket 통신이 떠오르는데, 본 프로젝트는 서버리스를 기반으로 하여 Firebase의 실시간데이터베이스를 활용하였다.
개요
| 개발 기간 | 7일 |
| 인원 | 1명 (개인 프로젝트) |
| 역할 | 프로젝트 구상 |
| 전체 개발 | |
| 프론트엔드 | Next.js |
| Tailwind CSS | |
| Figma | |
| 백엔드 | - |
| 데이터베이스 | Firebase |
| 형상관리 | Github |
| 배포 | gh-pages |
프로젝트 명세
- 회원 가입된 사용자는 친구 추가를 할 수 있다.
- 회원은 회원명과 태그로 구분한다.
- 디스코드의 네이밍 시스템을 벤치마킹했다.
- 회원명은 회원 가입 시 제공된 이름, 태그는 회원 가입 시 제공된 이메일로 초기화한다.
- 친구 수락 후 친구가 된 사용자들은 채팅을 할 수 있다.
- 사용자는 사용자 정보를 수정할 수 있다.
- 회원명, 태그, 상태메시지 접근 가능
- 사용자가 채팅방에 접속/퇴장 시 온/오프라인 상태를 변경한다.
- 이를 통해 상대방이 메시지를 읽었는지 확인할 수 있다.
프로젝트 명세에 대한 자세한 내용은 아래 사이트에서 확인할 수 있다.
김준현 개발자 포트폴리오
실시간 채팅 플랫폼 카테고리개인 프로젝트웹 애플리케이션 개발기간2024년 6월인원1명역할프로젝트 구상전체 개발프론트엔드Next.jsTailwindCSSFigma백엔드-데이터베이스Firebase형상관리Github배포gh-pa
itsjh1242.github.io
구현된 화면
1. 랜딩 화면

- Firebase에서 제공하는 Authentification 기능을 활용하여 로그인 기능을 구현했다.
2. 메인 화면

- 사용자 프로필 사진은 Google 계정에 저장된 프로필 사진을 사용한다.
- 메인 화면에서 프로필 수정을 통해 닉네임, 태그, 상태메시지를 변경할 수 있다.
- 메인 화면에서 상대방 닉네임과 태그를 입력하여 친구 추가를 할 수 있다.
- 메인 화면에서 친구 목록에 있는 친구를 클릭하여 대화를 할 수 있다.
2-1. 프로필 수정 화면

2-2. 친구 찾기 화면

- 검색하려는 사용자가 DB에 존재하지 않을 때, 이미 친구일 때, 이미 친구 요청을 보냈을 때를 분기점으로 각각 alert 표시
2-2-1. 친구 요청 성공 모달

2-2-2. 친구 요청 성공 시 채팅방 생성 (보내는 사람)

- 친구 요청 시 메시지 자동 전송
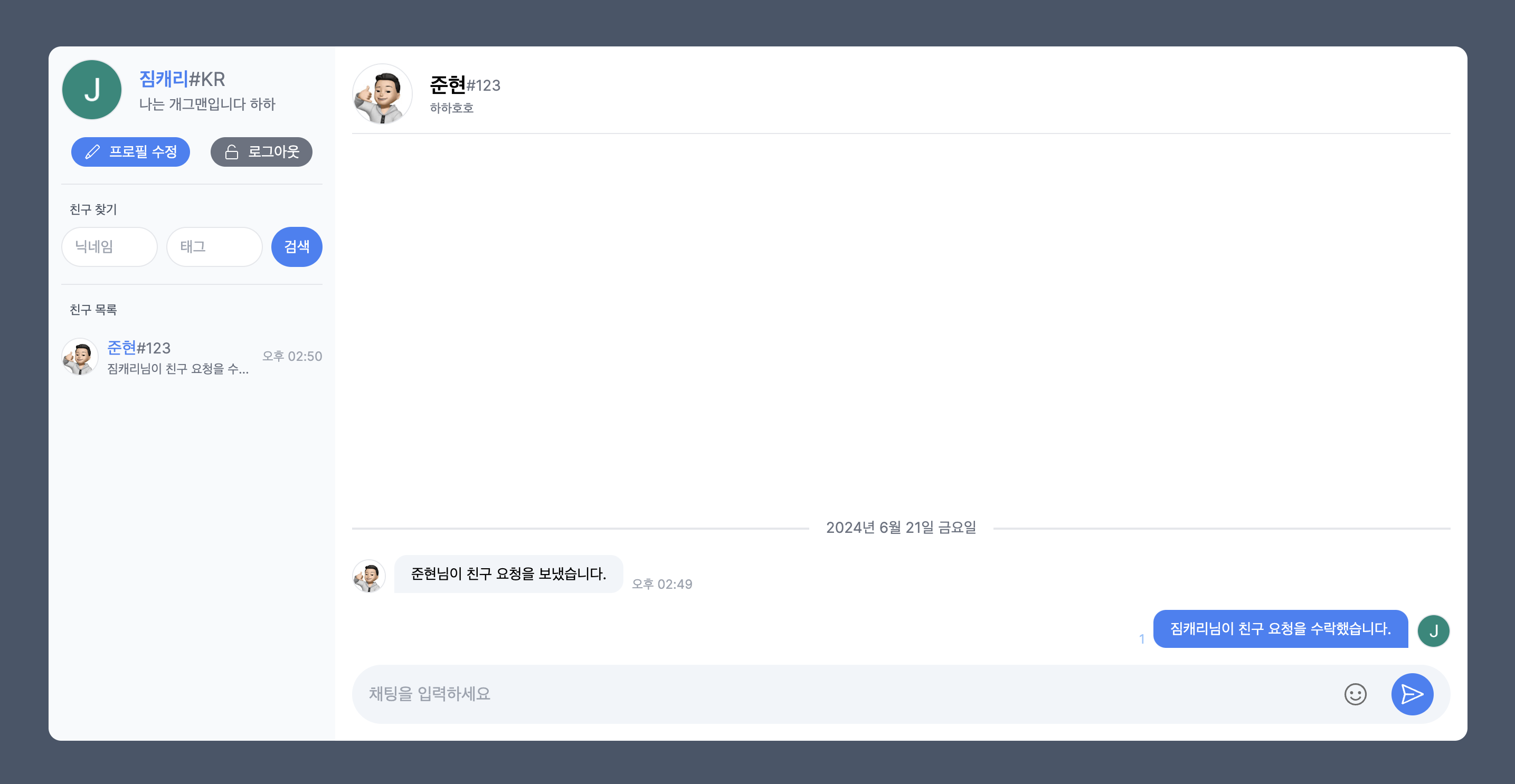
2-2-3. 친구 요청 성공 시 채팅방 생성 (받는 사람)

2-2-4. 친구 요청 수락 시

- Authentification의 연결 불안정으로 친구 수락 버튼을 누름과 동시에 상대방 프로필이 로드되는 문제 발생.
- 새로고침 시 정상 작동
3. 채팅 화면

3-1. 채팅 전송 시 상대방 화면

본 프로젝트에 대한 전체 코드는 본인 Github에 올려두었습니다.
GitHub - itsjh1242/nextjs-chat: next.js를 사용한 실시간 채팅 서비스
next.js를 사용한 실시간 채팅 서비스. Contribute to itsjh1242/nextjs-chat development by creating an account on GitHub.
github.com
'Project(프로젝트)' 카테고리의 다른 글
| Vite - FE 빌드 도구 (1) | 2024.10.02 |
|---|---|
| 직접 개발한 포트폴리오 사이트 (0) | 2024.05.29 |